The Widgetkit Gallery provides a smart and automated way to publish images on your website. You only need to select the image folders and the whole gallery is generated automatically.
Features
- Fully responsive including all effects
- Folder based image selection
- Supports multiple image folders
- Automatic thumbnail creation
- Supports image captions and custom links
- Uses the Widgetkit Spotlight and Lightbox
- Built with HTML5, CSS3, PHP 5.2+ and the latest jQuery version
- Works with Joomla and WordPress
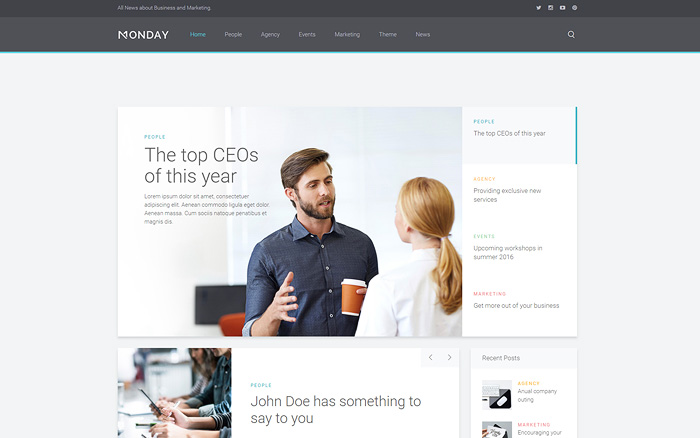
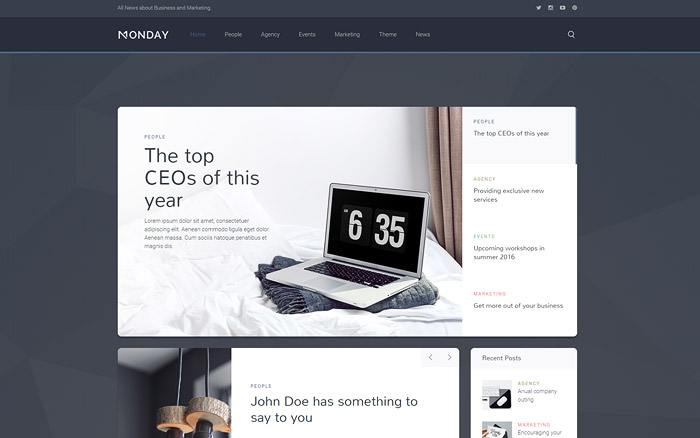
Showcase Box Example
This is an image showcase with eye-catching transition effects and a thumbnail navigation.
Image Wall Example
This is an image wall with zoom effect, no margins and squared corners using the lightbox.
Polaroid Example
This is an image wall with scattered polaroid pictures using the lightbox.
Slider Example 1
This is an image slider where the image centers automatically during the effect. It also features a spotlight caption and the lightbox.
Slider Example 2
This is an image slider where the image stays left during the effect.
Slideshow Screen Example
This is an image gallery using the nice swipe effect from the slideshow widget.
Slideshow Default Example
This is an image gallery using all the features from the slideshow widget.
Showcase Example
This is a simple image showcase mashing up all the features from the slideshow and slideset widget.
Slideshow Inside Example
This is a very basic slideshow which uses preview thumbnails inside the image as a navigation.
Spotlight Example
This is an image wall with some margins and rounded corners using the spotlight and lightbox.
-
Agency
Project of the week: Q&A "Captain Pearl"
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aeneanav commodo ligulasa consectetuer dolor. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aeneanav commodo ligulasa consectetuer dolor.
Lire la suite
-
Agency
10 agencies release statistics and success backgrounds
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lire la suite
-
Agency
Monday names New York chief Luis Jones as new CEO
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore.
Lire la suite
Slideset Example
This is an image gallery using all the features from the slideset widget.
How To Use
The Widgetkit Gallery comes with a user-friendly administration user interface which let's you create new galleries with just a few clicks. The integrated directory browser let's you easily add or remove source directories of your images. All galleries can be loaded anywhere in your theme using shortcodes or the universal Widgetkit Joomla module or WordPress widget.